更新时间:2024-02-24
所属分类:微信小程序
评论回复:0
后端语言+数据库:java/ssm/springboot/mysql
小程序框架:uniapp/vue
开发环境:eclipse/idea/微信开发者
功能介绍
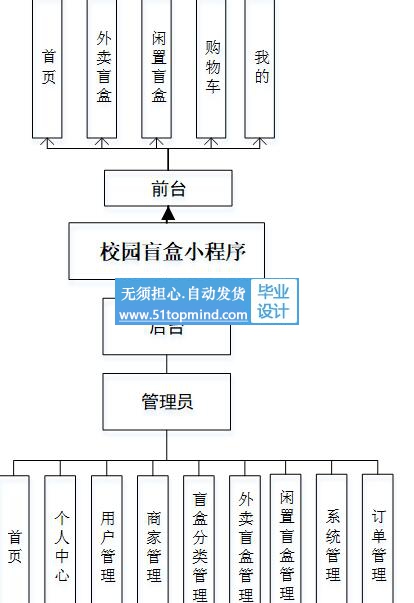
将系统权限按管理员和用户这两类涉及用户划分。
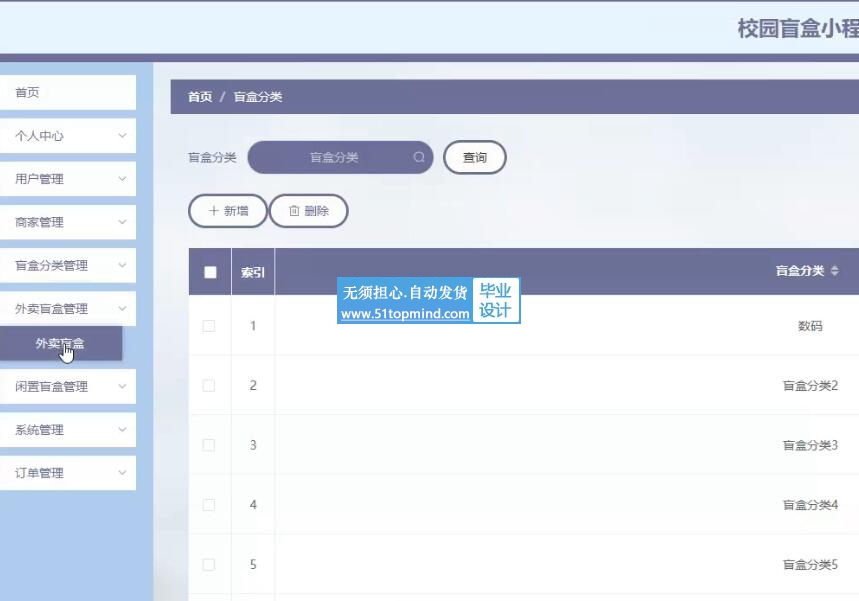
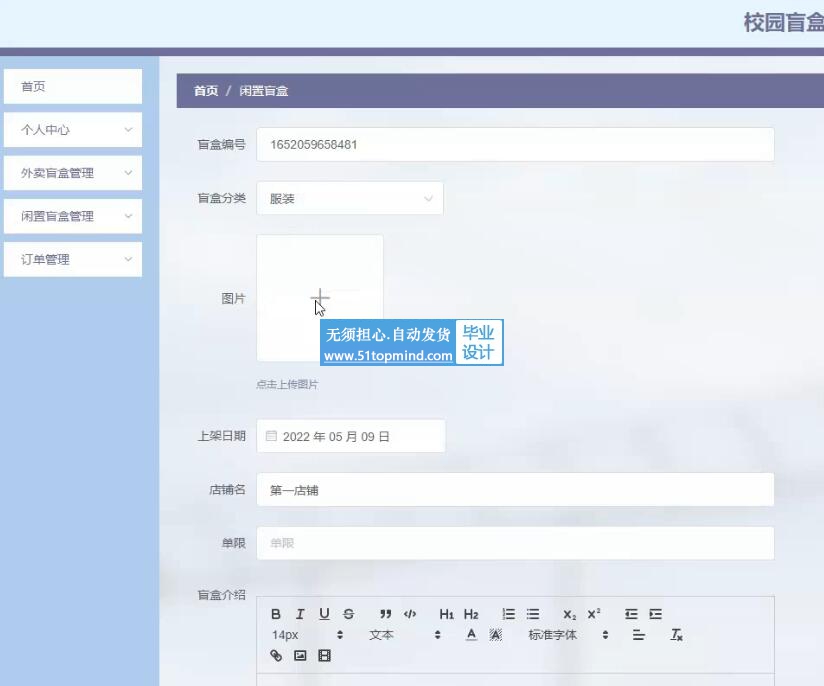
(a) 管理员;管理员使用本系统涉到的功能主要有:个人中心、用户管理、盲盒分类管理、外卖盲盒管理、订单管理、系统管理等功能
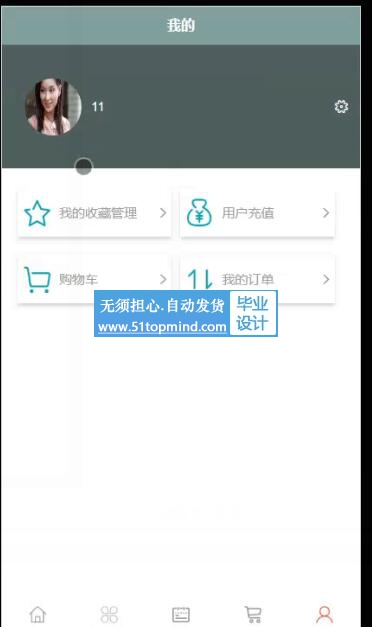
(b)用户进入系统前台可以实现首页、我的、外卖盲盒、闲置盲盒等功能。
随着信息技术和网络技术的飞速发展,人类已进入全新信息化时代,传统管理技术已无法高效,便捷地管理信息。为了迎合时代需求,优化管理效率,各种各样的管理系统应运而生,各行各业相




原生小程序写起来太麻烦,比如绑定一个啥输入框事件。
原生wxml开发对Node、预编译器、webpack支持不好,影响开发效率和工程构建流程。所以都会用框架开发
uni-app框架:使用Vue.js开发跨平台应用的前端框架,编写一套代码,可编译到IOS、Android、H5、小程序等多个平台。
前后端分离,后端给接口和API文档,注重前端,接近原生系统,效率更好
uni-app不限制底层API 调用;在小程序端,uni-app支持直接编写微信原生代码。
继进入信息管理时代,校园盲盒小程序就是信息时代变革中的产物之一。
任何系统都要遵循系统设计的基本流程,本系统也不例外,同样需要经过市场调研,需求分析,概要设计,详细设计,编码,测试这些步骤,基于node语言、微信小程序技术设计并实现了校园盲盒小程序。系统主要包括系统首页、个人中心、用户管理、盲盒分类管理、外卖盲盒管理、订单管理、系统管理等功能模块。
前端框架:vue.js+elementui+html+css 数据库mysql
语言:Java/php/python/nodejs
框架:Springboot/ssm/thinkphp/django/express
环境:idea/eclipse/PyCharm/vscode
前端环境:微信开发者工具/Android tudio/hbuilderX
后端环境:idea,eclipse,vscode,pycharm等主流ide工具
目 录
1绪论 1
1.1 系统开发背景 1
1.2 课题意义 1
1.3 课题研究目标 2
1.4 本论文的研究内容 2
1.5本论文的组织结构 2
2 关键技术介绍 3
2.1 Java技术及架构介绍 3
2.2 MYSQL数据库 3
2.3微信小程序框架 3
2.4 B/S架构 4
2.5node框架 4
3 需求分析与可行性分析 6
3.1功能需求分析 6
3.2系统流程分析 6
3.3系统非功能需求分析 7
3.4 可行性分析 8
4 系统设计 9
4.1 系统总体架构 9
4.2数据库设计 9
4.2.1概念模型设计 9
4.2.2物理模型设计 10
5系统实现 13
6 系统测试 21
6.1测试方法 21
6.2测试用例 21
6.3 测试总结 21
7总结及展望 23
7.1 总结 23
7.2 展望 23
参考文献 25
致谢 26